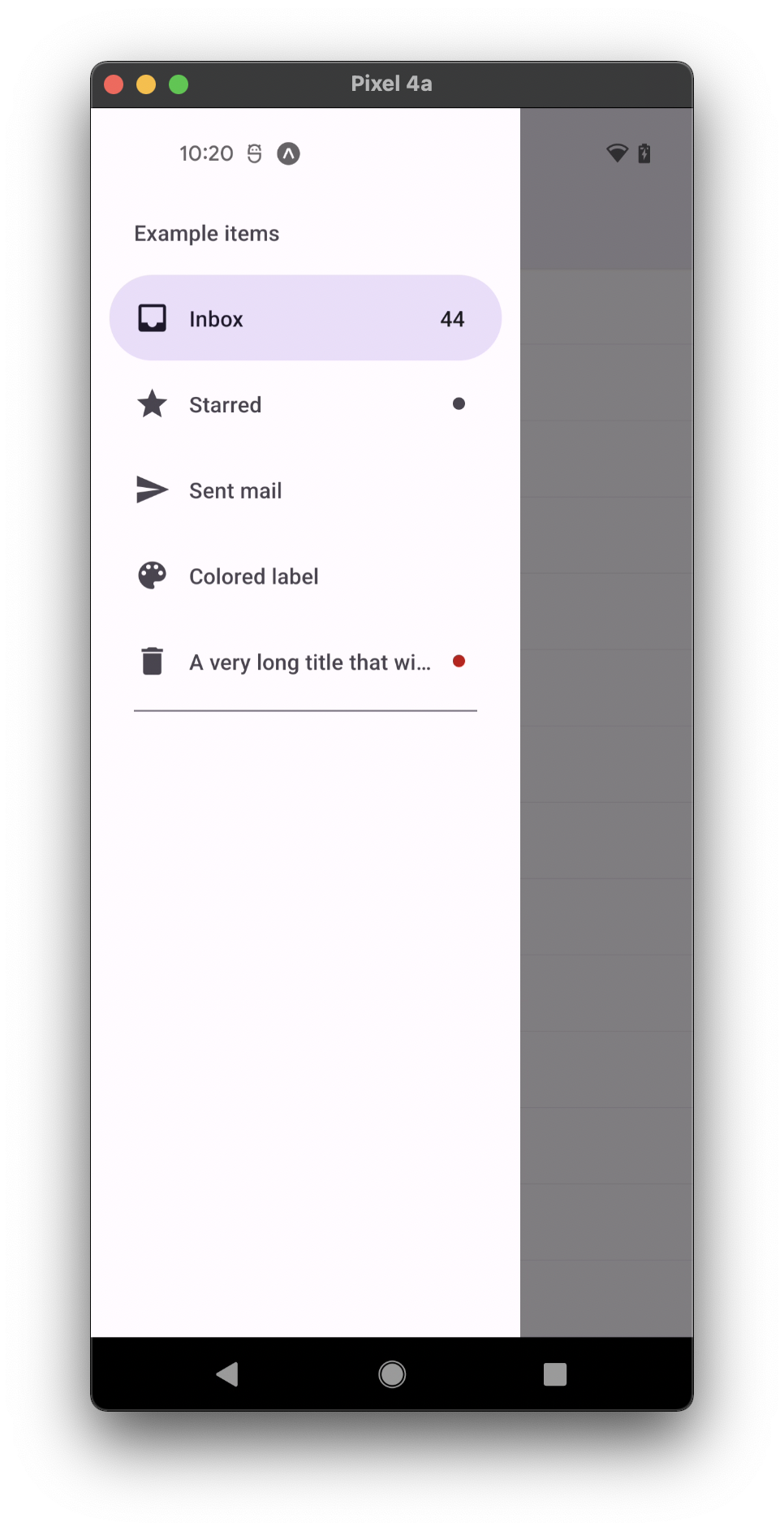
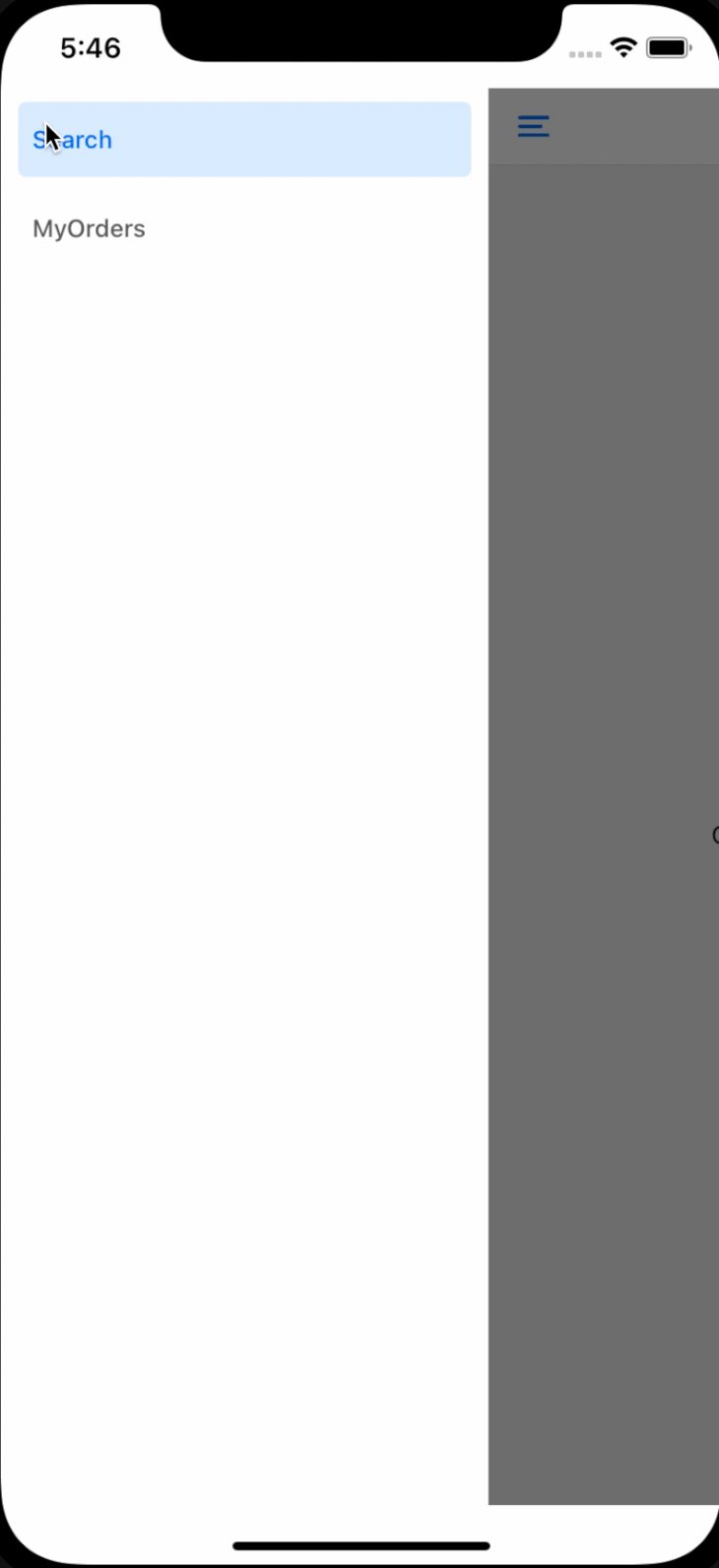
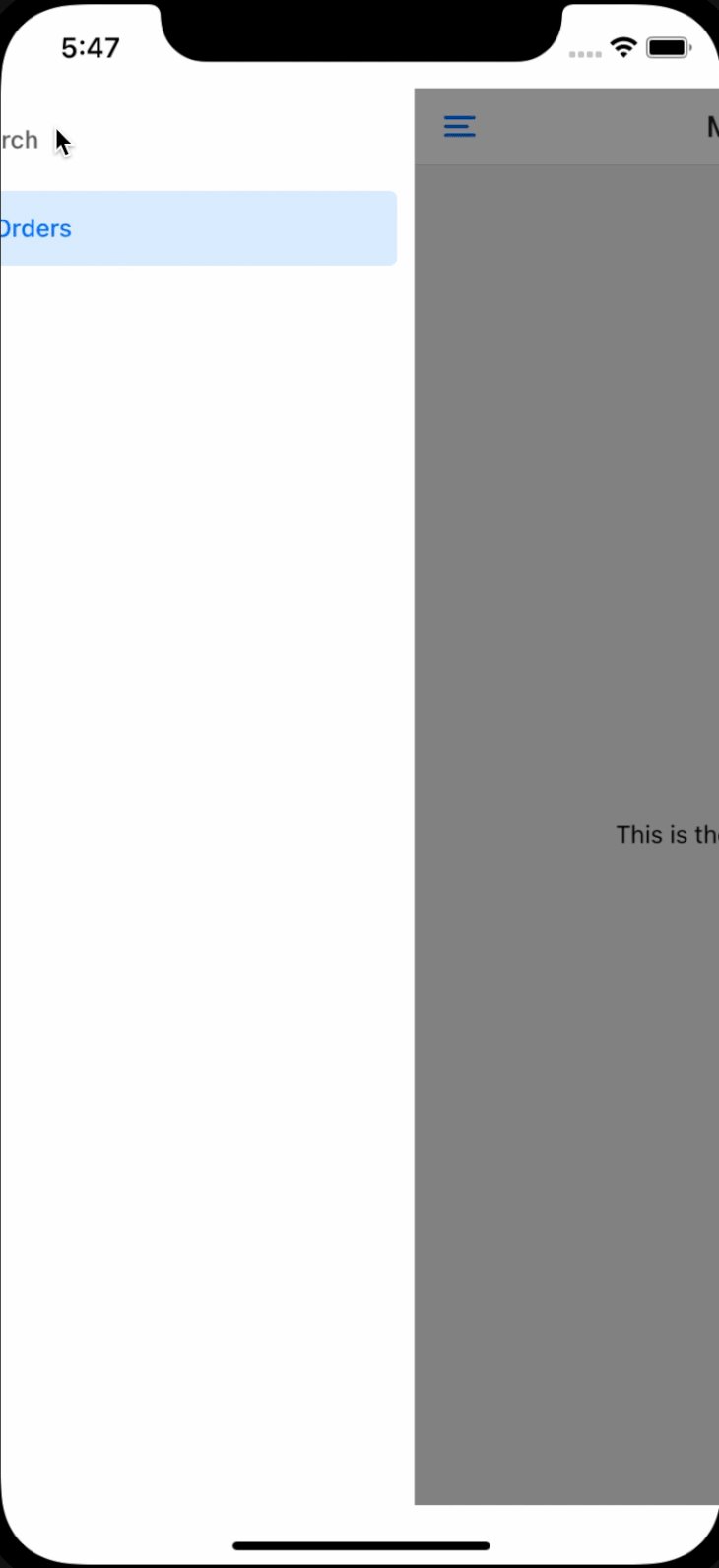
SafeAreaView in DrawerNavigatorItems causes extra spacing between things when DrawerNavigatorItems is not the ONLY thing in the drawer · Issue #2963 · react-navigation/react-navigation · GitHub

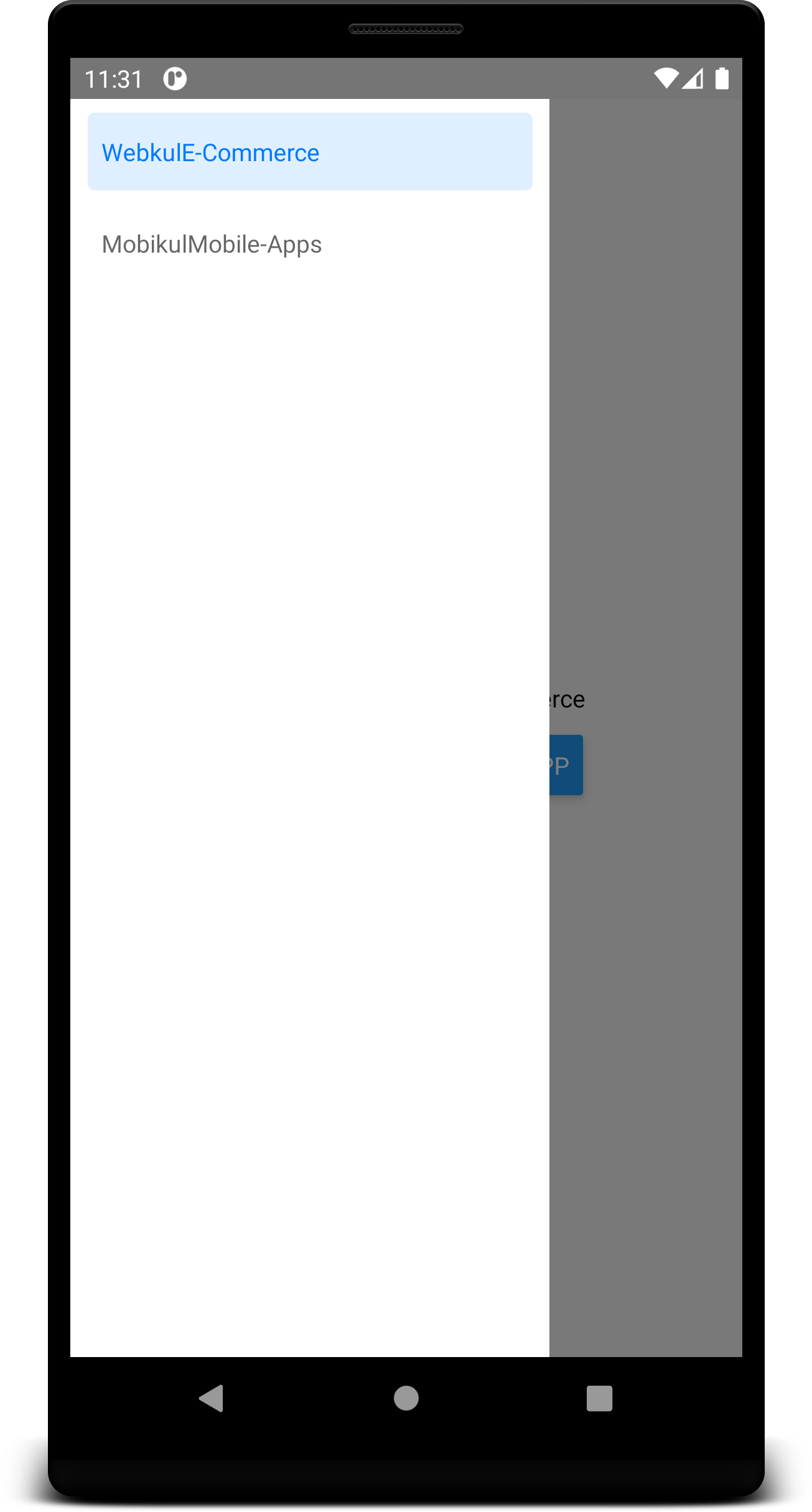
android - React-Native , items in Drawer Navigator (React-Navigation) are not completely visible on some devices - Stack Overflow

react native - Custom Drawer using Reanimated 2 useSharedValue and useAnimatedStyle - Stack Overflow