Default Screen Background Color not white anymore after ugprading · Issue #6819 · react-navigation/react-navigation · GitHub

How do I add a Navigation Drawer over the Tabs Template - JavaScript - SitePoint Forums | Web Development & Design Community

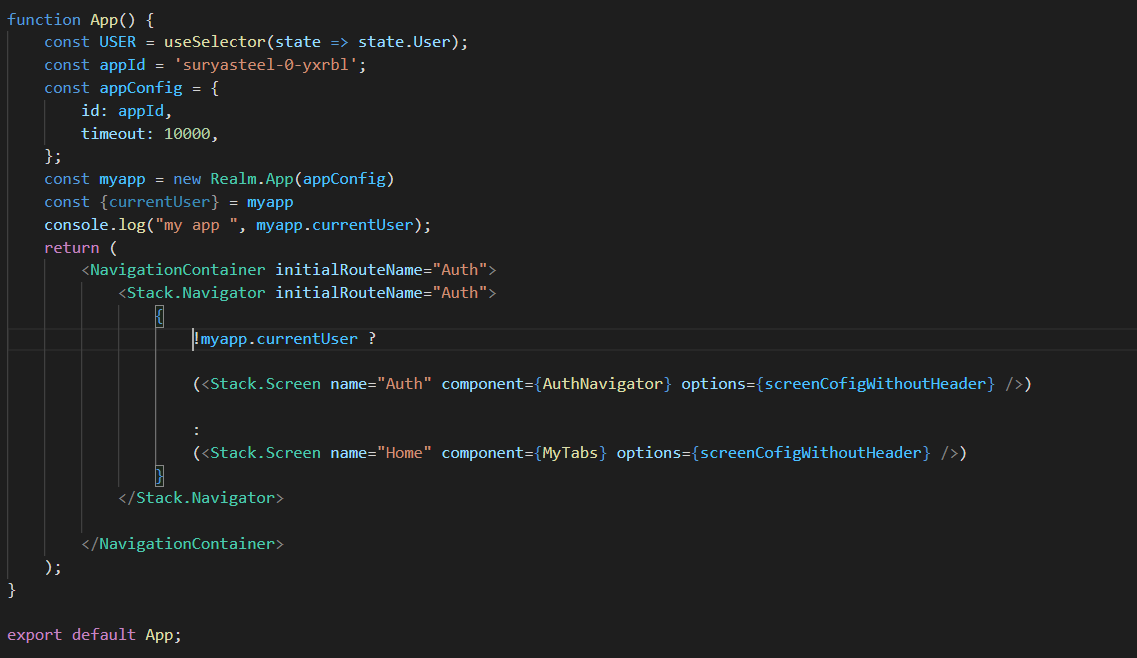
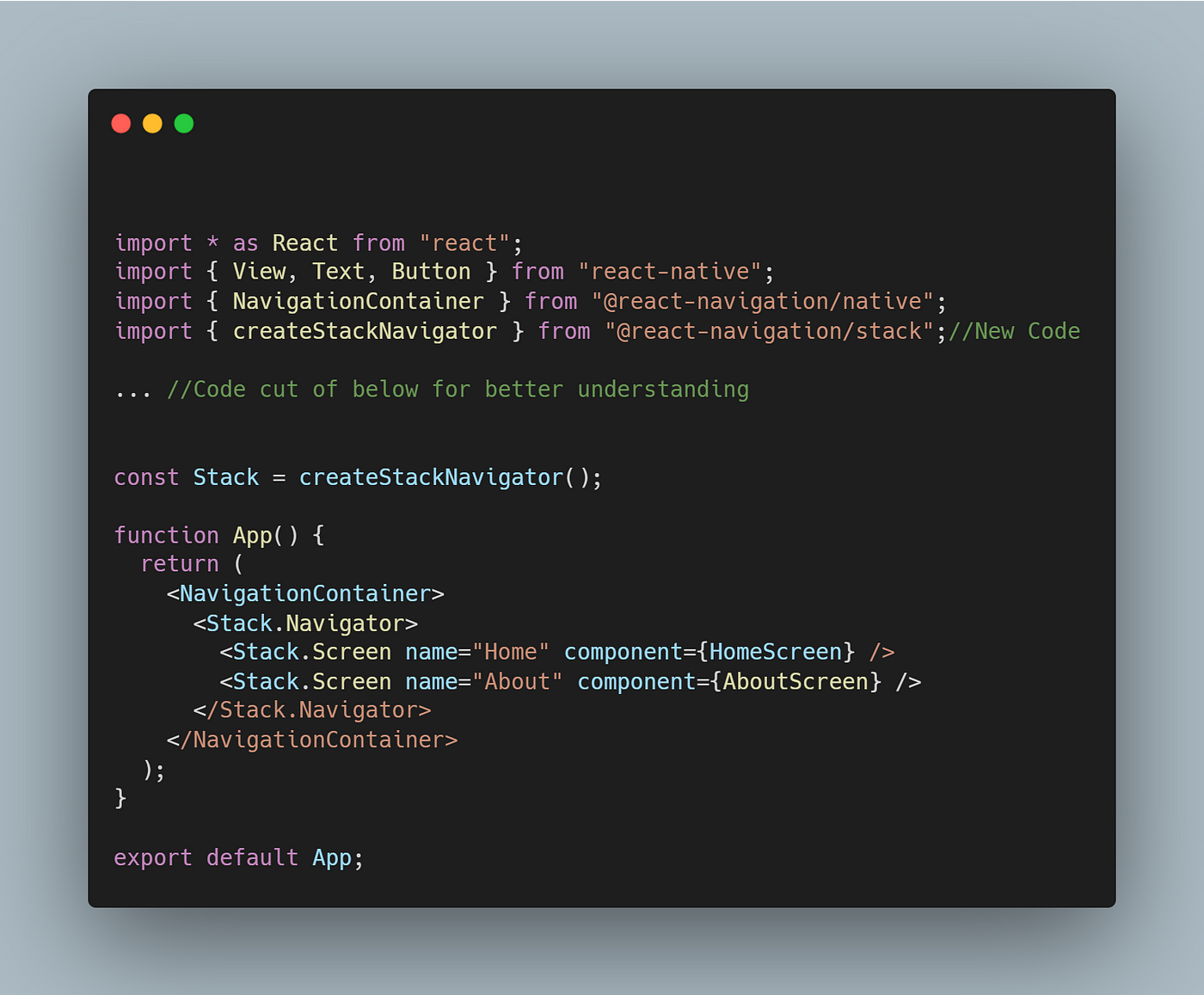
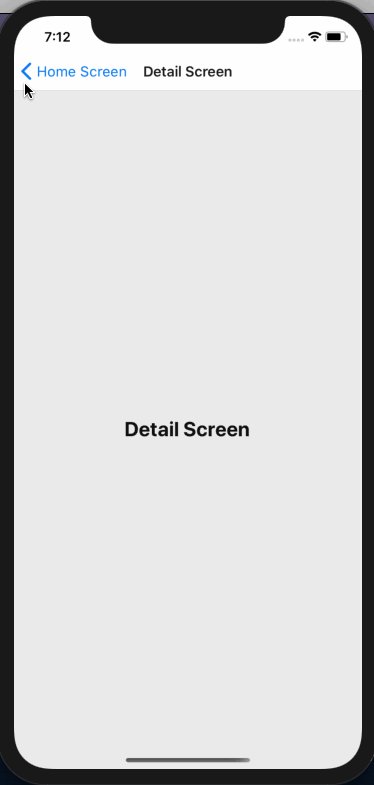
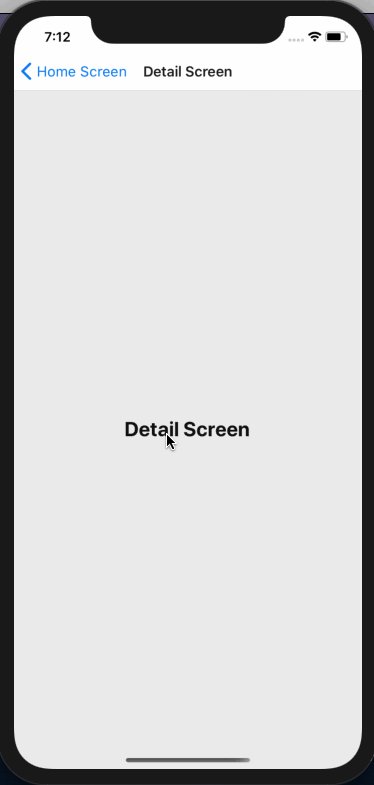
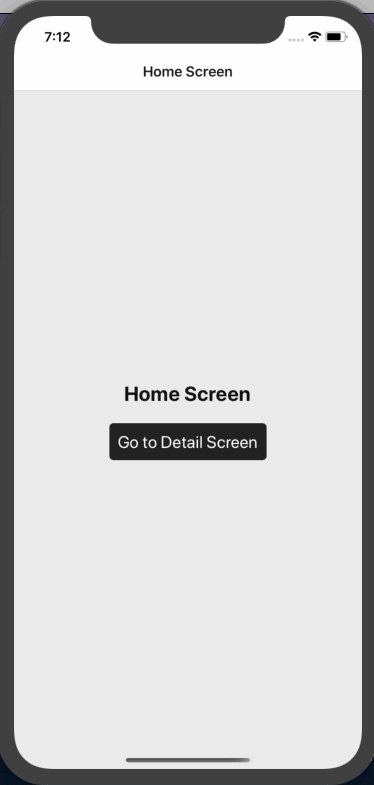
Getting Started with Stack Navigator Using react-navigation 5 in React Native and Expo Apps - Fritz ai

What icon library does React Navigation default header use · Issue #10344 · react-navigation/react-navigation · GitHub