
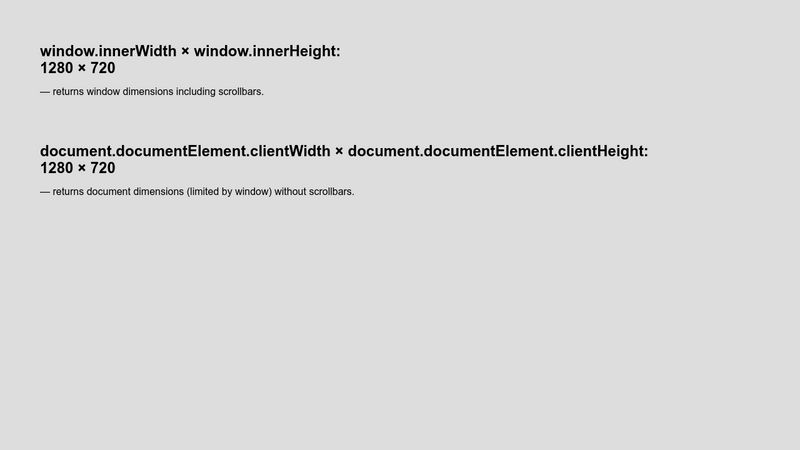
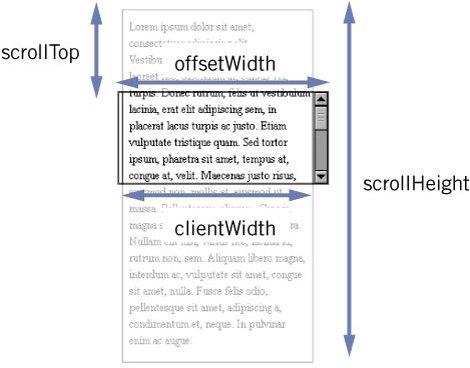
Section H. Dimensions and position of elements | ppk on JavaScript. Modern, Accessible, Unobtrusive JavaScript Explained by Means of Eight Real-World Example Scripts2006

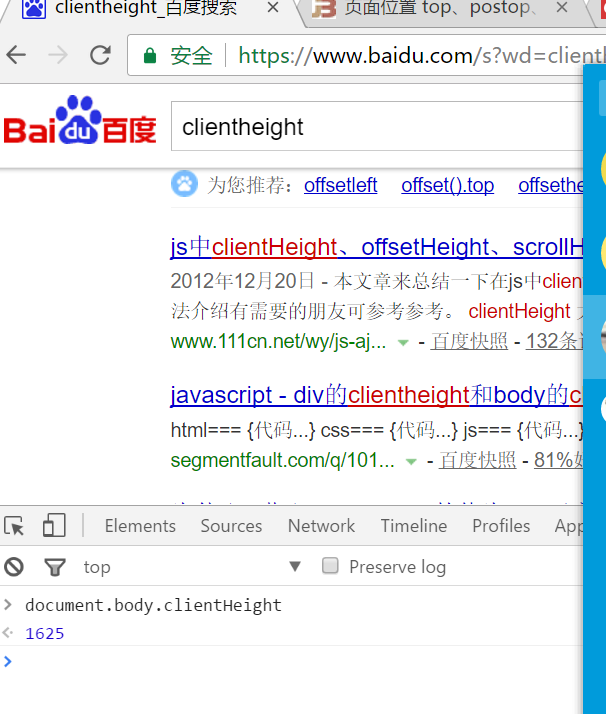
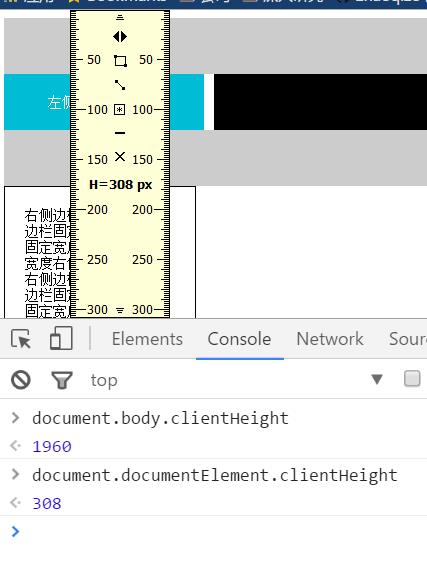
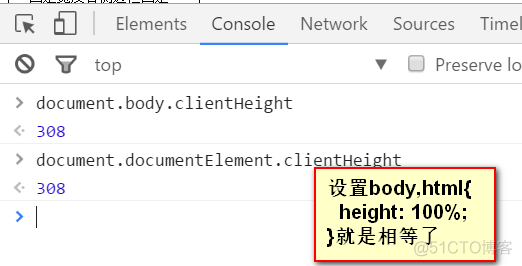
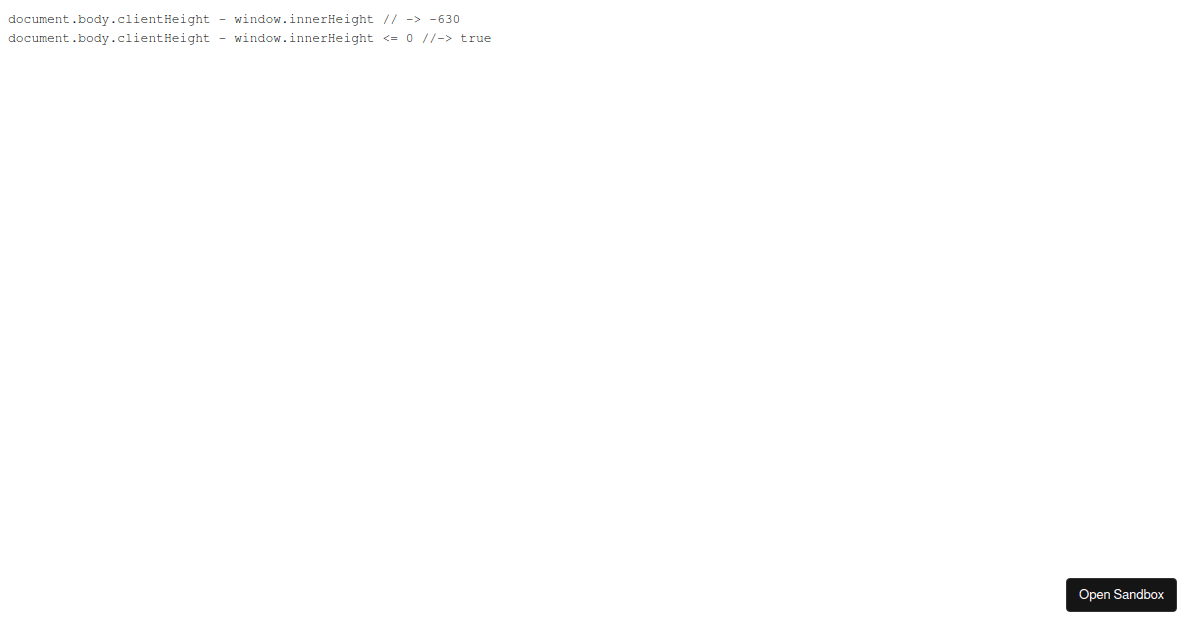
document.documentElement.clientHeight 与document.body.clientHeight (杜绝千篇一律的抄袭!!)_51CTO博客_document.documentElement.clientHeight




[0].jpg)
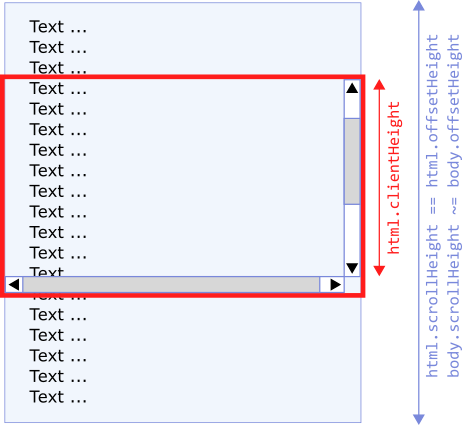
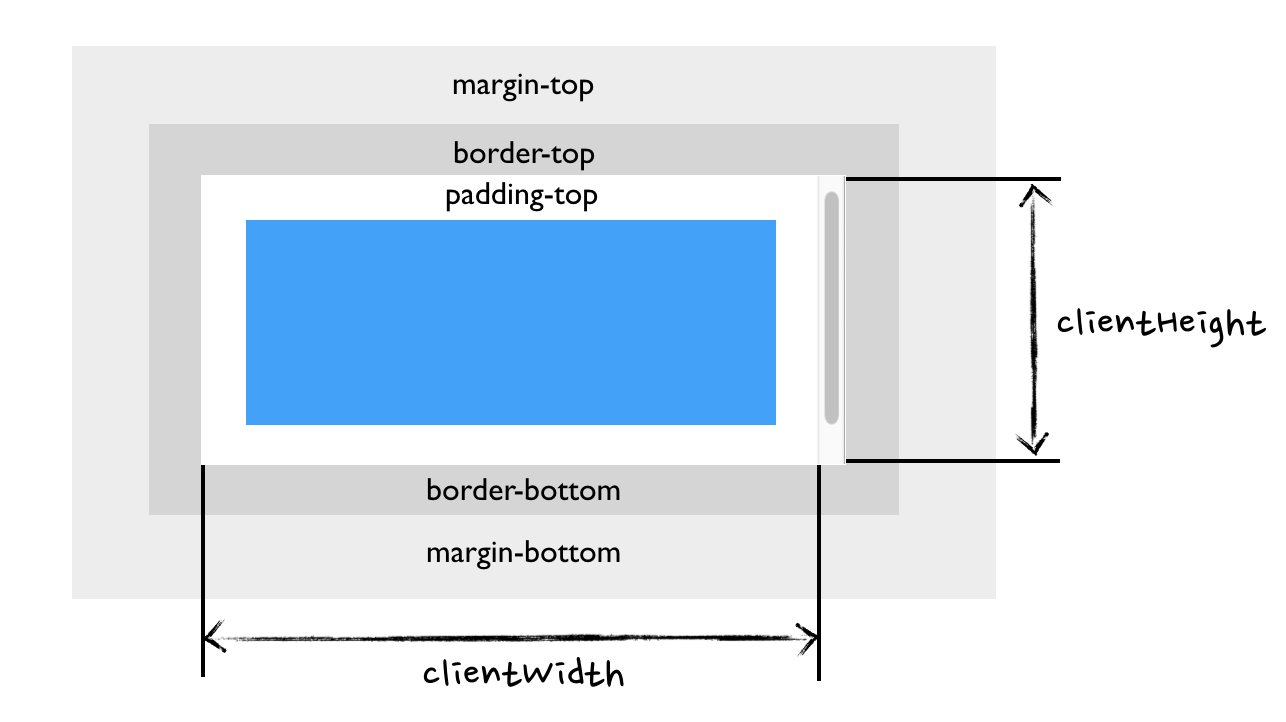
![JS] offsetHeight 와 clientHeight 비교 | SmileCat JS] offsetHeight 와 clientHeight 비교 | SmileCat](https://blog.smilecat.dev/static/2dc439a07c74b6657f3100e3abbfa18b/7608e/element-dimension-and-location1.png)